Number
JavaScript heeft slechts één gegevenstype voor getallen. het gegevenstype number kan gebruikt worden voor zowel gehele als decimale getallen.
Gehele getallen
Het eenvoudigste getal is een geheel getal, in het Engels een integer. Als je 1 toekent aan een variabele en je past er typeof op toe, krijg je als antwoord een string met de tekst "number":
var n = 1; typeof n; "number" n = 1956; typeof n; "number"
In het vorige voorbeeld, kan je zien dat de tweede keer dat je aan een variabele een waarde toekent, je de instructie var niet hoeft te herhalen. Een variabele kan je dus maar één keer declareren.
Getallen kunnen ook floating point (decimalen) zijn:
var n2 = 1.141592; typeof n; "number"
Je kan typeof direct op een waarde toepassen zonder die eerst aan een variabele toe te kennen:
typeof 3,141592; "number"
Octale en hexadecimale getallen
Als een getal begint met een 0, wordt het beschouwd als een octaal getal. Het octaal getal 0377 is gelijk aan het decimaal getal 255:
var getal = 0377; typeof getal; number" getal; 255
De laatste lijn in het vorige voorbeeld print de decimale voorstel van de octale waarde af.
Octale getallen worden niet veel gebruikt. De kans is veel groter dat je een hexadecimaal getal tegenkomt.
In CSS bijvoorbeeld, kan je kleuren op verschillende manieren definiëren. Twee ervan zijn:
- decimale waarden die overeenkomen met de hoeveelheid R (Red), G (Green) en B (Blue) tussen 0 en 255. Bijvoorbeeld, rgb(0, 0, 0) is zwart en rgb(255, 0, 0) is rood;
- hexadecimale waarden, twee voor elke kleur R, G, and B. Bijvoorbeeld, #000000 is zwart en #ff0000 is rood. Dat komt omdat ff is de hexadecimale waarde voor 255 is;
In JavaScript, plaats je een 0x voor het hexadecimale waarde:
var getal = 0x00; typeof getal; "number" getal; 0 var getal = 0xff; typeof getal; "number" getal; 255
Exponent literals
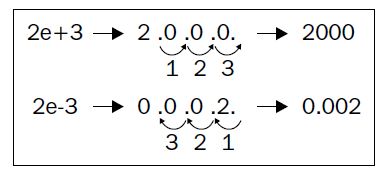
1e1 (ook geschreven als 1e+1 or 1E1 or 1E+1) stellen een getal voor waarbij de 1 één positie naar links geschoven wordt, dus 10. 2e+3 betekent dat de 2 drie posities naar links wordt geduwd, dus 2000: 1e1; 10 1e+1; 10 2e+3; 2000 typeof 2e+3; "number" 2e-3, daarentegen duwt getal 2 drie posities naar rechts na de komma, 2e-3 betekent 0.002e+3 2e-3. 123.456E-3; 0.123456 typeof 2e-3; "number"

Bron: Styoan Stefanov en Kumar Chetan Sharma, Object-Oriented JavaScript, Second Edition, Packt Publishing
Infinity
Er is een speciale waarde in JavaScript genaamd Infinity. Het vertegenwoordigt een getal dat te groot is voor JavaScript. Het grootste getal dat JavaScript kan verwerken is 1.7976931348623157e + 308,en het kleinste is 5e-324.
Infinity; Infinity typeof Infinity; "number" 1e309; Infinity var n 1e308; 1e+308
Delen door nul, geeft Infinity:
var getal = 6 / 0; getal; Infinity
NaN
Ondanks de naam "Not a Number", is NaN ook een "number":
typeof NaN; "number" var getal = NaN; getal; NaN
Je krijgt een NaN als je een wiskundige bewerking uitvoert met operandi die geen getallen zijn. Als je bijvoorbeeld 10 vermenigvuldigt met "Jan" is het resultaat NaN.
var getal = 10 * "Jan"; a; NaN
NaN is besmettelijk, als je één NaN in je wiskundige bewerking hebt staan is het resultaat NaN.
1 + 2 + NaN; NaN
Bij rekenkundige operatoren treedt automatische conversie op. Dat kan tot onverachte resultaten leiden. Als de string geen nummer voorstelt, mislukt de conversie van een string naar een number. Hiervoor gebruikt JavaScript zoals we al zagen de waarde NaN. Als we de volgende code uitvoeren:
var naam = "Jan"; var leeftijd = "12 jaar"; var lengte = "45"; print(20 + naam); print(20 * naam); print(20 * leeftijd); print(20 * 45);
is het resultaat:
20Jan NaN NaN 900
Omdat de operator + ook gedefinieerd is voor strings, zal bij de eerste printopdracht 20 naar een string geconverteerd worden en Jan eraan geplakt worden.
De operator * is alleen een numerieke operator en dus probeert JavaScript de string te converteren naar een Number. Dat lukt niet voor de variabelen naam en leeftijd maar wel voor lengte.
Met de isNaN functie kan je testen of een variabele de waarde NaN heeft. Het gegevenstype van een variabele met de waarde NaN is Number.